How I created a design for a fictitious vegetarian recipe email template.
Timeframe: April 2023
Introduction
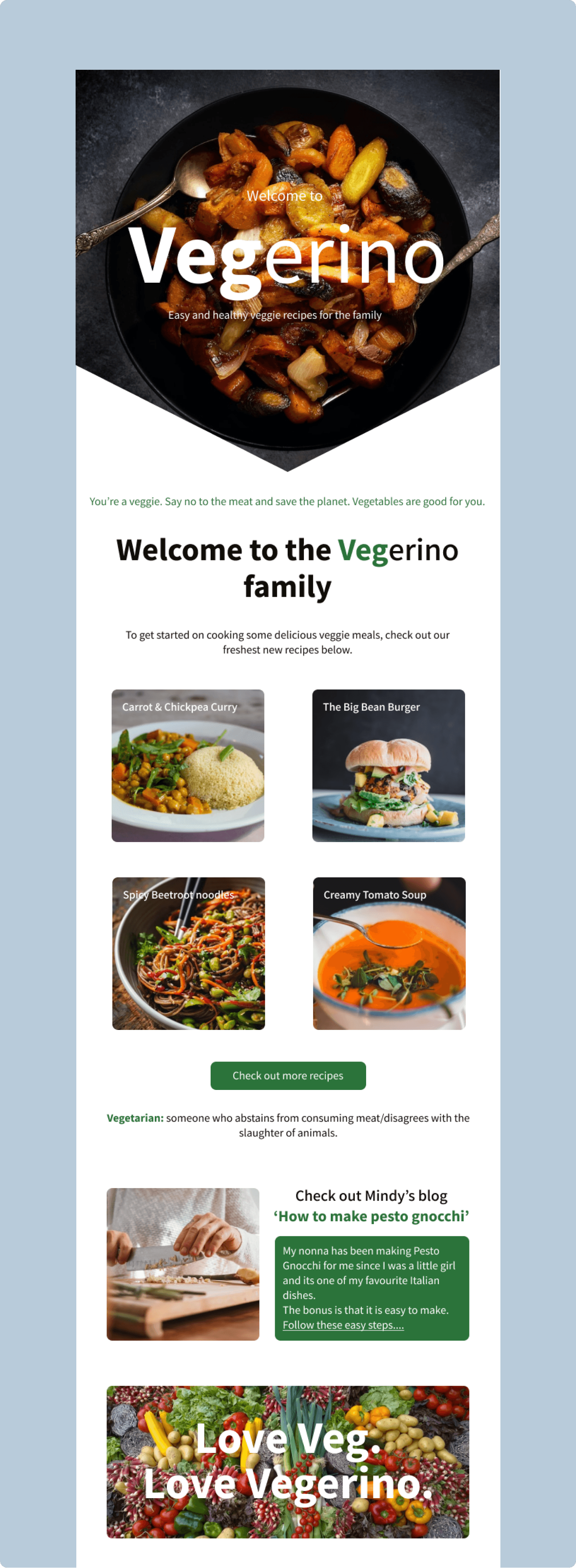
Vegerino is a email template I designed for a vegetarian recipe website. I wanted to create an email template that welcomes the customer to the website and is bold and that stands out. I decided that the Vegerino design would be bright and bold, as I want to promote vegetarian food so that we can help the environment and make the customers eating habits healthier and try to move them off meat and onto veggies.
Firstly I started off doing some research so that I could see how vegetarian websites have laid out there designs and information and to be honest the ones I found were quite dull. I even signed up to some newsletters from these veggie websites and I just found the email templates really uninviting and lacked the information and design, that would make me as a customer, use their website.
Wireframes + Design
So with this in mind, I then started to create a simple wireframe, to see how I would layout this email template and see what sort of shapes I could use and what sort of colours that I feel would lure the customer in and make it exciting, so that they would want to try out these recipes. I felt that green is a great colour to use as it somewhat relates to vegetables and just an earthy colour (to me) and then I thought the contrast with the black text with the green would make it pop.
I wanted to create two buttons on the email template that would take them straight to the recipes on Vegerino, and to their blog page. This is because I wanted an email template that would allow the customer to easily click on a link and then they can access the website for the recipes and also check out tips and techniques from the blog page.
After this I started to create the design for the veggie email template, and I wanted to use images that represent veggie meals and I felt that they should look yummy and tasty so the customer would want to create this dishes. I also wanted to keep the information short but sweet, so the customer can get the essential information. I felt that having a link to a few veggie recipes would make them then go onto the website and use it.
With this in mind, I created a blog post as well on the email template from one of the fictitious chefs at the brand so that the customer could check this out on the website blog page and again use the website and entice them to other products and recipes on the website.
Conclusion
Overall this email template was quite simple for me, as I wanted to create something that tested me and was to a tight deadline, so that I could test my skills and see if I could in fact come up with quick and easy design for an email template. I feel like this email template was successful as I do feel like it is easy and accessible for the customer and is also bold and enticing.
I really feel like this helped with my UI and UX skills.
Made with ☕️ & ❤️